【WordPress】投稿画面の使い方(わからなかったことまとめ)

WordPress(ワードプレス)の投稿画面で記事を書く際、初心者だと「使い方がわからなくて記事を書くどころではない」ということがたびたび起こります。
そのためここでは、初心者の筆者が投稿画面を操作した際にわからなかったこと、調べるのに少々時間がかかったことをまとめてみました。(使い方や手順を紹介)
行替え、改行できない(改段落)
まず、投稿画面で記事を書き始め、行替えしようと「Enter」を押すと、かなり行間が空いてしまうということに気づきます。↓

「Enter」は改行ですが、短い行間でひとつの文章を区切る場合は「改段落」となります。
「改段落」の操作方法(ボタン)は、下記となっています。

これで、上記のように、行間が狭い行替えができます。
見出し1はどこ?
次に、見出し1を作ろうとしたところ、ブロックのボタン内には見当たらず困りました。
【手順はこちら↓】
1. まずブロック左上のPの逆文字のような部分にカーソルを合わせると、「ブロックタイプまたはスタイルを変更」という文がでてきますので、そちらをクリック。

2. 変換:「見出し」をクリック。

3. すると、右にあるブロック内の見出し設定に「H1」がありますので、そちらをクリック。

これで、見出し1の入力ができます。
※ちなみに、見出し1の文は、目次には表示されません。
マーカー、文字の色を取り消す
ブロックの上にある「A」が文字の色、その右の「鉛筆マーク」がマーカーです。
マーカーや文字の色を取り消す方法は、下記となっています。
↓消したい部分を選択し、押したボタンを見ると、選択したものが太く表示されていますので、そちらをもう一度押すと、選択が解除されます。

↓

消しゴム機能など、消すためのボタンがあると思っていたため、少し戸惑いました。
文字のサイズ、色、背景色を変更する
文字のサイズや色、背景色の変更は、右側に出てくる「ブロック」内から変更できます。
※文字サイズは、ブロック上の「T」マーク(フォントサイズ)からも変更できます。

初心者だと、右の「ブロック」の存在自体に気づかないため、最初わかりませんでした。
スタイル(囲み枠など)の設定はどこ?
ブロック上のボタンには、ごく簡単なものしかありません。
囲み枠など、装飾にかかわるスタイルなどは、下記から設定できます。
- 投稿画面左上の+ボタン(ブロック右に出ている+ボタンからも可)
- 右側の「ブロック」ボタン

「+」ボタン内では、スタイルや画像など、さまざまな設定ができます。
テーマが「Cocoon」の場合は、ここでCocoon独自のスタイルも設定可能です。
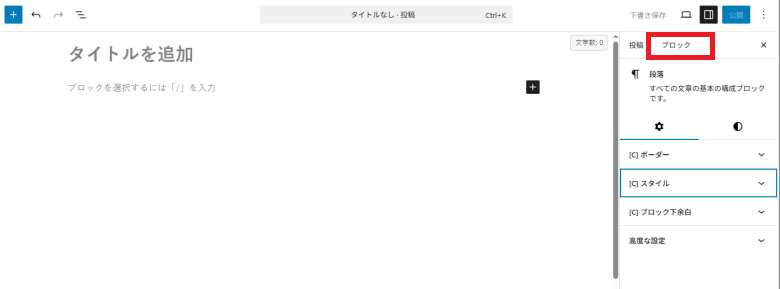
■右側の「ブロック」ボタン↓

「ブロック」内では、囲み枠や、文字の色・背景色などが設定できます。
改行(余白)がプレビューで反映されない
文章が読みやすいように、投稿画面で2回改行をして余白をつくっても、プレビューで見てみると、その改行(余白)が反映されていないということが起こりました。
【改善方法↓】
こちらについては、このやり方で改善されるときもあれば、反映されないときもあります。
不備なのかよくわかりませんが、試してみてください。
【追記】
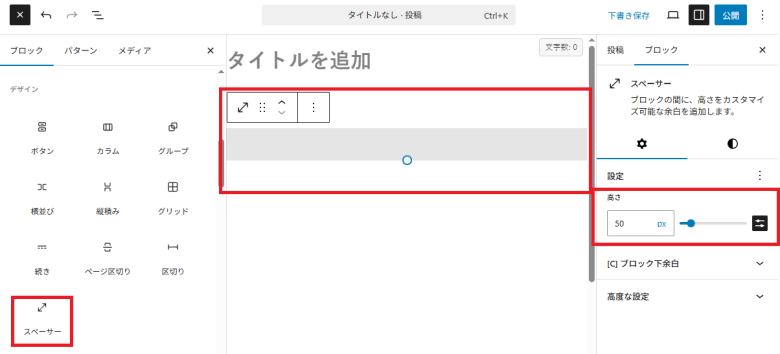
余白を空けたい時は、「スペーサー」という機能を使用すると便利です。
(余白の幅が簡単に調整可能。)
■左上「+」ボタンの「デザイン」内にあり。↓

ブロックエディター(Gutenbergエディター)からクラシックエディターに変更
WordPressは、途中から基本のエディターが「クラシックエディター」から「ブロックエディター(Gutenbergエディター)」に変更されています。
現在の基本は「ブロックエディター」ですが、「クラシックエディター」のほうが使いやすいという方も多いため、「クラシックエディター」へ変更したい場合は、下記から変更が可能です。

以上が、WordPressの投稿画面の使い方(わからなかったことまとめ)になります。
初心者の方は、参考にしてみてください。



















コメント